
こんにちは。
いろいろ株式会社の中の人です。
先日、社長に「時代はメタバースですよ社長!いろいろ社がいろいろやらんでどうするんですか!だからまずは僕にOculusQuest2(今は名称変更でMetaQuest2)を買ってください」と懇願して、なんの仕事に使うのか全くイメージしないままVRヘッドセットをなかば強引に買ってもらいました。
しばらく音ゲーやってみたり、ボイスチャットやってみたりしたのですが、あれ、これってなんかMeta社が言っている、VR空間内で会議やるとか、まだ遠い未来なんじゃない?と思い始めました。だって、会議はZoomのが断然便利ですもの。
で、どうしようかなと思ったときに、「そうだ!趣味で撮っている写真を集めて個人写真展とかやったら、なんか見に来てくれた人と会話とかできて楽しそうじゃん!○時~○時までいます。みたいな本物の写真展みたいなことできるんじゃない?」と思ったわけです。
これをうまく使えばなんか場所貸しビジネスとかもできるんじゃない!?とか。
(趣味に走るための完全なる言い訳)
そこで、スマホでもアクセスできる、などの汎用性を検討した結果、CLUSTERで写真展を作ってみよう、と思います。
※ VR空間内でコミュニケーションをするツールは複数あります。イメージ的には、ブログっぽいSNSにはFacebookとミクシーとアメブロがあるよ、みたいなそんな感じ。
※ 詳しくはこちら。
https://panora.tokyo/archives/26630
出典 : 株式会社パノラプロさま
手順通りにやれば、写真展を作れます!
ただし、結構時間かかります。5時間くらいは覚悟してください。
目次
お手軽?ワールドクラフト機能!?
まず初めに、難しいことわかんないし、なんか初心者でもワールド(自分のお部屋)を作れる機能がリリースしたらしいからやってみっかー!と思い、いじってみました。
https://prtimes.jp/main/html/rd/p/000000126.000017626.html
* 参考 : クラスター株式会社さま
うん!結構直感的につくれる!
あつまれ動物の森とかそういう、家具を配置して遊ぶゲームをやったことある人ならあんまり困らないで作れるじゃん!すごい!
で、できたのがこちら。
◆ koba’s room ◆
https://cluster.mu/w/9d4d10a5-e211-48b0-ab7f-e1d974a2f342
※ スマホやPC、OculusQuestなどにCLUSTERアプリを入れると入れます。
できたのはできたんですが、なんか配置できるアイテムも少ないし、何よりも、写真の配置の仕方がわからん!というか、今はまだできないっぽい。(2022年3月)
まぁ、第一段階として、作ってみる!というのは達成したけど、写真展示ができないのは目的達成じゃないなぁと。
難しいかな?UNITYを使ってみようかね。
よし、じゃあ別の方法を!と考えたら、ワールドを作るにはUNITYというシステムを使う必要があるとのこと。
なにそれ、怖い。ゲーム作るやつでしょ?非エンジニアじゃできそうにないじゃん。
なんかUNITYの教科書とか専門学校とかそういう感じじゃん。とチワワ並みにガクブルでした。
でも救世主!CLUSTERさんがちゃんとハウトゥーを公開してくれている!!
ただし、写真展的な記事はないなぁ…。
よし、組み合わせたらできるかやってみよう!!
ということで、ここから本題。初心者でもできる写真展の作り方です。
【手順 1】まずはCLUSTERさんの記事の言うことを聞こう。
この手順通りにやれば、UNITYと、ワールドを作るための「Cluster Creator Kit」という開発キットを無料で手に入れることができます。感謝!
https://creator.cluster.mu/2020/03/31/%e3%80%8cunity%e3%80%8d%e3%81%a8%e3%80%8ccluster-creator-kit%e3%80%8d%e3%82%92-%e5%b0%8e%e5%85%a5%e3%81%99%e3%82%8b/#fourth_first
* 参考 : CreatorsGuideさま
※ なお、英語が駄目な僕はここで一気にアレルギー反応が!日本語にできないの?と思って調べたら日本語化できるやり方書いている人がいました。
https://dkrevel.com/unity-explain/unity-japanese/
* 参考 : れー@DKRevelさま
でも、日本語化するとCLUSTERさんの説明画像と合わなくなるから、覚えづらいというデメリットも有りました。好きなように。
【手順 2】床を作るところまで進めよう。
これもCLUSTERさんの記事に合わせて進めていけば大丈夫。
ただ、ここで注意!
床を敷くところ(記事で言うところの これでワールド制作の準備が整いました!)までやったら、一回手を止めてください。
【手順 3】なんにせよまずはアップしてみよう。
床1枚の状態で、ワールドをアップしちゃいましょう。公開しなければ大丈夫。
アップがちゃんとできないと、作り込んだあとにやり直しとかの地獄を味わうかもしれません。
少なくとも、この段階でアップできるかやってみましょう。
いろいろちゃんと難しいことが書いてありますが、とりあえず以下に従って、アップだけしてみてください。
https://creator.cluster.mu/2022/03/02/worldbeginner_point/
* 参考 : CreatorsGuideさま
大丈夫でしたかね。
【手順 4】部屋を作ろう。
床を増やそう。
この状態まで来たら、まずは床をコピペで増やしていきましょう。
床1枚で結構広いです。
大きく作りすぎると後でたいへんなので、3×5で15枚くらいとかでどうでしょう。
やり方は、
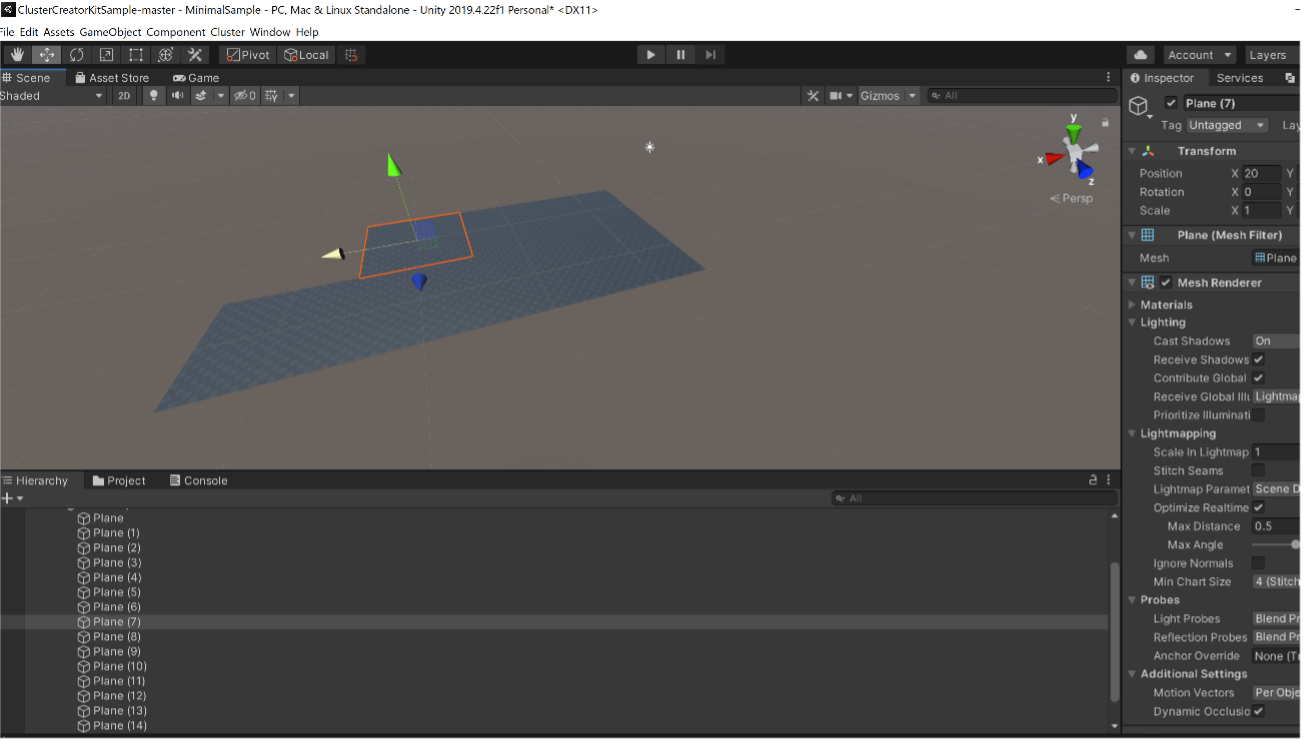
・HierarchyのところにあるPlane を複製して並べる。
※柄が気に食わない?大丈夫!後で変えるのです。
PlaneはTransform X=0、Z=0になっています。
これを複製して、Plane (1)はX=10、Z=0にし、Plane (2)はX=-10、Z=0といった感じで10ずつずらして配置していくと楽です。Xは-20,-10,0,10,20の5パターン、Zは0,10,20の3パターンにすると、Planeを入り口とした感じで、前方と左右に床を作ることができます。
本来ならお客さんの出現位置を変えたりなど(spawnpointの設定)もできますが、余計なことを考えないほうが楽なので、上記でやってみてください。

★ UNITYでの操作のなれ方 ★
- マウスホイールを押しながらマウスを動かす=上下左右に視点を変更。カニ歩きみたいなイメージ。
- 右クリックしたままマウスを動かす=視点を動かす。
- マウスホイールを回す=前後左右に移動するイメージ。
※ バイオハザードとか昔の女神転生とかそういうのに近いイメージです。
まずはカニ歩きと視点を動かして進んだりする方向を決めて、その後マウスホイールで前進、後退します。
方向を定めながら動く、みたいな器用な感じじゃなくて、ちゃんと行きたい方向を見てから動く、というのを意識するとなれてきます。
歩けるようにしよう。
床を作っても、これ、実はまだ床の役割を果たさないんです。
色がついただけですね。
この段階だと、最初にあった床以外の床っぽいもののところに行くと、落とし穴に落ちる感じで落ちます。
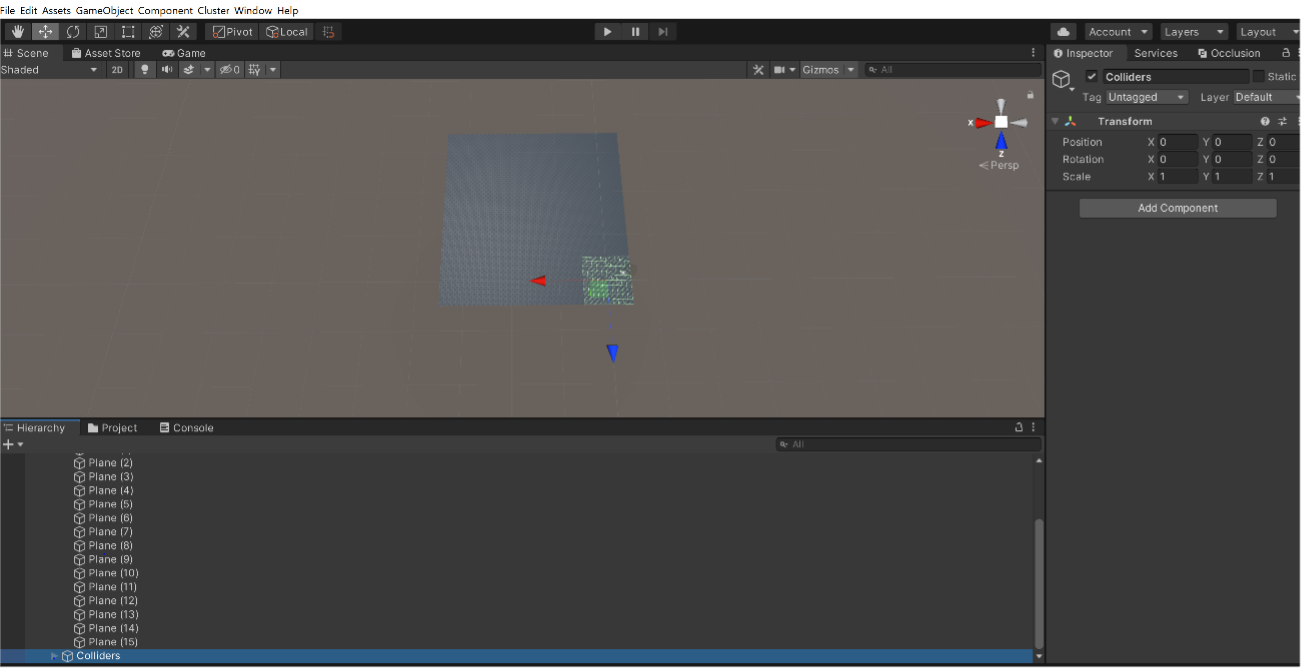
なので、ちゃんと歩けるように床をカチカチにします。
やり方は、HierarchyのところにあるPlaneColliderを複製して、さっき敷いた床にあわせて全部配置するだけ。
※ 選択すると画面右側に出てくるTransformのPositionをいじって配置するのが楽です。
※ このサンプルキットの床は、X=10×Z=10のサイズでできているので、10ずつ足していけば効率的に配置できます。

歩いてみよう。
一旦この段階で保存します。
左上にあるFile から saveを押しておきましょう。
その後、画面上の方にあるgameを押します。
▶の再生ボタンみたいなものを押してしばらく待つと、画面が自分の目線っぽくなります。
そうなったらキーボードの上下左右で動かしてみてください。
動けましたね!?
もう一度▶の再生ボタンみたいなものを押して、その後、gameの並びにあるSceneを押すと編集画面に戻れます。
壁を作ろう
壁を作ります。
Hierarchyの下にある+を押すと、作れるものを選べます。
3Dobjectを選択し、cubeを選びます。
壁はこの立方体を整形して作っていくのです。
Cubeを出すと変なところに出たりして整形しづらいので、一旦、Hierarchyでcubeをクリックして、右側の画面に出ているTransformのPositionをX=0、Y=0、Z=0にするといいです。
そのまま、今度はscaleをX=10、Y=5、Z=0.2にしてみましょう。
ほら!壁ができました!
ここからが大変です。操作に慣れるのまで頑張りましょう。
この壁を複製しつつ、位置を合わせていきます。
ここで重要なコツ!以下、絶対に読んでください。
★ 超重要なコツ! ★
マウスでもの(例:床とか)の位置を変えたりするときは、動かしたいものにカーソルを合わせ、任意の矢印を左クリックしたあとに、Vを押しながら動かしたいものをマウスオーバーすると、四角形がでます。
任意の四角形(角のところとか)をVを押したまま左クリックで選択したままマウスを動かすと、なんと、近くのものの角にピッタリと合わせてくれます。
この機能を知らないと、隙間だらけになって大変です。
ざくっと奥と手前の壁を作ったら、今度は複製した壁のTransformのRotationのYを90にしましょう。
いい感じに横向きの壁ができたはずです。
これで配置を作っていってください。
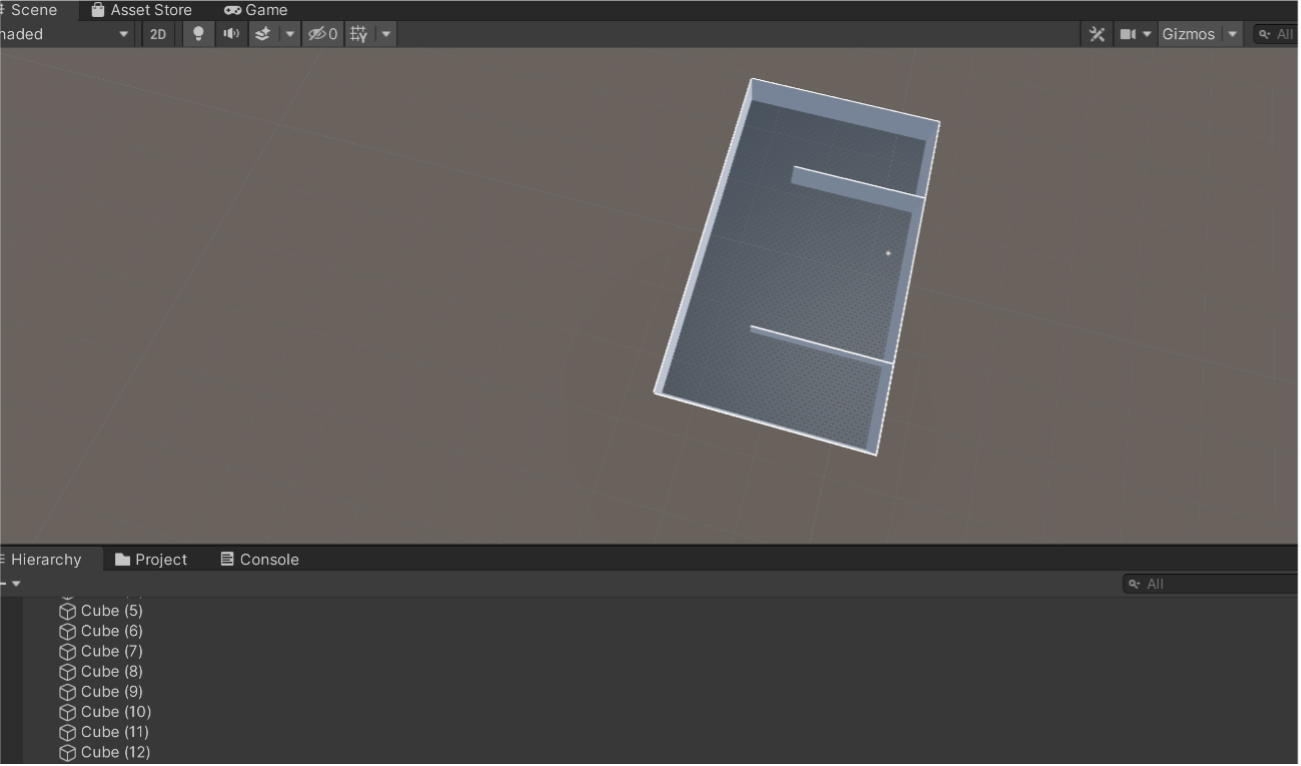
外壁だけでなく、内壁も作っておきましょう。
こんな感じ。

これでだいたい完成!
【手順 5】見た目をいい感じにしよう。
今は床も壁も空もデフォルトです。
これを好きな感じにしましょう。
といっても、凝りすぎると重くなってスマホに優しくなくなるので、データ容量が少なそうなものを選ぶといいです。
床や壁はMaterial、空はskyboxをドラッグ&ドロップして変えることができます。
素材はAsset Storeで変えますが、結構無料素材もあります。
Asset Storeについては以下がわかりやすいです。
https://creator.cluster.mu/2020/03/30/%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab%e3%83%97%e3%83%ad%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%80%8cclustercreatorkitsample-master%e3%80%8d%e3%82%92%e4%bd%bf%e7%94%a8%e3%81%97%e3%81%a6%e3%80%8cunity/
* 参考 : CreatorsGuideさま
記事半ばの「Unity Asset Store」を利用してAssetをインストールする のあたり。
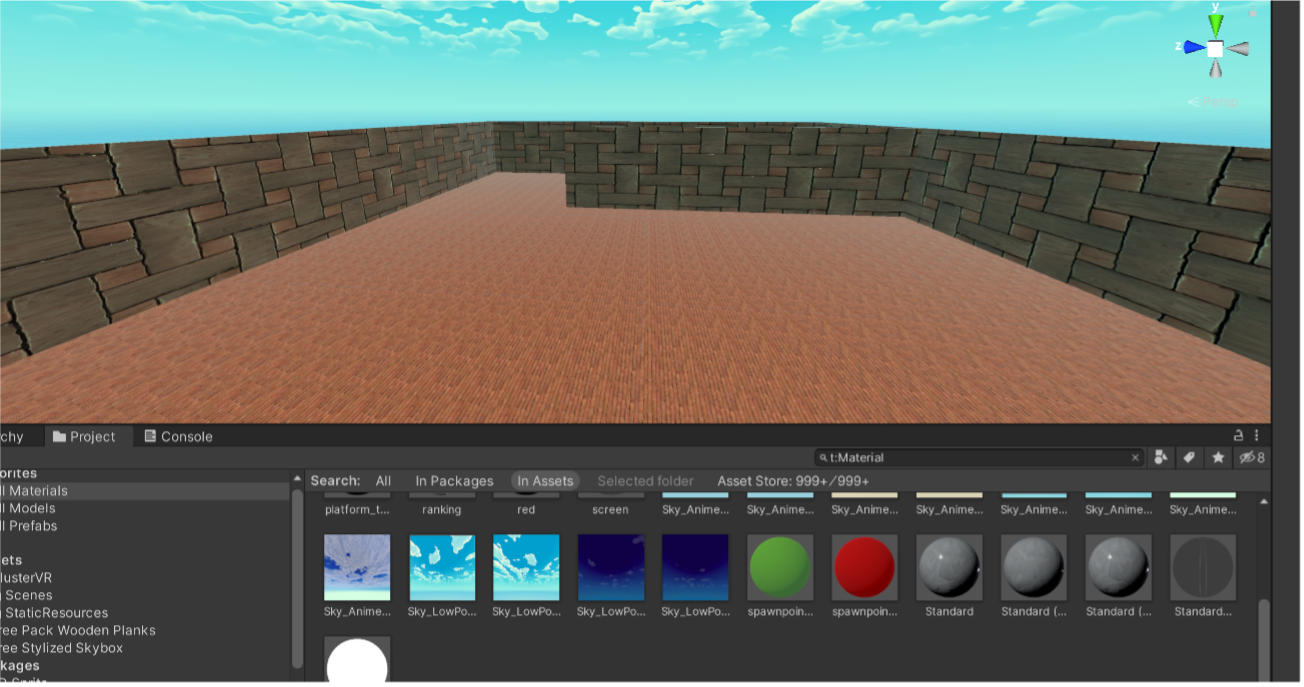
今回はFree Pack Woden Planksと Free Stylized Skyboxを入れてみます。
塗り絵みたいで楽しいですね。
こんな感じになります。

【手順 6】写真を展示しよう。
あとは写真を展示するだけ。
写真の展示は、後でかんたんに入れ替えられる方が良いので、Google Driveを利用して、以下の方法でやります。
https://creator.cluster.mu/2021/11/18/url-texture-exhibition/
* 参考 : CreatorsGuideさま
- 初期の写真をGoogle Driveに預ける。できればデータサイズを軽くしてから。
※ 今後、上記URLの方法で変更できるので、一旦預ける - 写真を配置するためのGame Objectを作る
- 写真ごとにGoogle DriveのURLを設置する
- 写真がテカったりしないようにMaterialを設定する
という感じの流れのことが書いてあります。
手順にしたがってやっていきましょう。
※ 写真データが重すぎるとちゃんと表示できなくなります。
こちらなどで予め画像を軽量化しておくと安心です。
https://www.iloveimg.com/ja
* 参考 : ILOVEIMGさま
※ うまく表示できないときは、写真のgame objectが裏表逆かもしれません。
その場合は、game objectのrotationを180など、角度を変えてみてください。
1枚設置したら、あとは複製で好みの位置に増やしていきます。
なお、よくやりがちなミスとして、配置を変えるときにquadの位置を変えてしまいがちですがquadのpositionはX、Y、Zすべて0です。
位置はgame objectのpositionで変えましょう。
【手順 7】いい感じに音楽を流す。
必要に応じてBGMも設定してみたいですね。
https://creator.cluster.mu/2020/05/22/unity-bgm/
* 参考 : CreatorsGuideさま
ここにやり方が書いてあります。
音源はフリー素材では、Dova Syndromeなどが豊富です。
完成!
こんな感じでやったら、https://cluster.mu/w/60d48431-0f6e-4f4e-b9a3-8bd787622602
こういう写真展が作れました。
☞ 2022年3月15日 追記の通り、動作が良くないので非公開化。
こちらが写真展です。
https://cluster.mu/w/386dead0-9128-4e97-8653-ba76f3e612f3

どうでしょうか。
結構時間はかかりますが、一回作ってしまえば写真の入れ替えも簡単ですし良いのではないでしょうか。
例えば
- 自分で撮りためた写真を公開しながら、色んな人と会話してみたい!
とか
- 学生時代の思い出写真をたくさん貼っておいて、好きな写真で近くの人と話し合う同窓会をやってみたい!
みたいなことが手軽にできちゃいます!
手順通りにやれば半日もあれば作れるので、みなさん、やってみてはいかがでしょうか。
作ったあとに、そのデータの入っているフォルダをまるまるコピーしておけば、作ったワールドのデータはそのままに複製して違うワールドに作り変えることもできます。
要するに、バックアップ取っておく感覚で複製もできるよーってことです。
《追記 1》
Google Driveを利用した方法ですが、Google Drive側の問題なのかCluster側の問題なのかわかりませんが、写真を表示できるときとできないときが出てあまり安定しませんでした。
よって、画像をGoogle Driveで入れ替える、という簡単さは失われるものの、Game objectのquad自体に画像を書き込んでしまったほうが安定することがわかりました。
①画像をUnityに取り込む
②取り込んだ画像をquadにドラッグ&ドロップする
③手順 6で作ったurl-textureを消す
(quadをクリックしinspectorの下の方にあるurl-textureの右上あたりのメニューっぽいところからremove componentを選ぶと消せます)
このやり方でやると、画像のshaderはUnilit/Textureになるはずですが、もしstandardになってしまっていたら、Unilit/Textureにすると画像のテカリは消せます。
《追記 2》
プレビュー上では壁の裏側にもちゃんとmaterialをドラッグした(手順5)が見えていますが、実際には裏側が黒くなってしまって表示されないことがあります。
その場合は壁(cubeをクリック)に使っているmaterial(cubeのinspector)のshaderをNature/Tree Creator Leavesに変えます。
木の幹とか葉っぱとかの裏側も描画するためのshaderのようですが、これを設定するときちんと壁の裏側までmaterialがいきます。
